Ce projet est la toute première datavisualisation du musée du Louvre.
Ce site permet d’explorer les chiffres clés de la fréquentation, de 2005 à 2013, du musée le plus visité au monde .
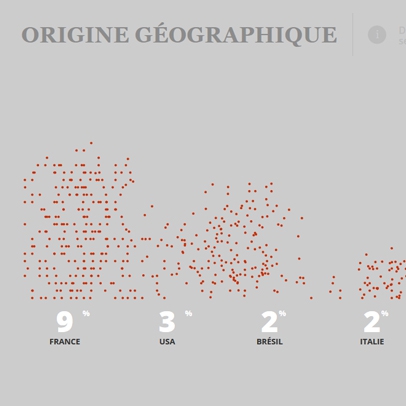
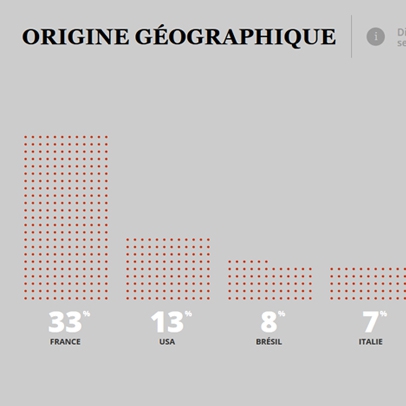
Visualisez ainsi qui vient au Louvre par le biais d’une représentation inédite.
/ Mai 2014- backbone.js
- c3.js
- css3
- d3.js
- html5
- jquery
- node.js
- underscore.js